作为设计师和开发者,可穿戴设备给它的创造者们所提出的要求并不低。可穿戴设备有着它独有的局限性,较小的屏幕,低信息密度,有限的电池寿命使得设计者必须带着镣铐跳舞。可穿戴设备的用例大多高度的场景化,这意味着,它和其他的数字产品在设计方法上有差异。

可穿戴设备设计的11个关键技巧
可穿戴设备的独特性和开发难度在诞生之初就体现的淋漓尽致,在这篇关于Apple Watch 的文章当中,你就能体会到这类产品的研发难度:《传奇再现!设计师不得不读的APPLE WATCH 秘史》
作为设计师,我们在未来很难绕过可穿戴设备,所以,今天的文章帮你总结了为可穿戴设备设计的11个关键技巧。
1、一目了然的可见性设计
可穿戴设备和我们常用的手机、电脑都不一样,小巧的屏幕和多样的使用场景,要求它的UI界面用户能够一瞥就能准确快速地获取信息。所以说,一目了然(Glanceability)是硬性的需求,它是用户和可穿戴设备之间短促快速的交互的基础。

可穿戴设备设计的11个关键技巧
健身跟踪器借助闪烁的灯光来传递信息。
可穿戴设备上一目了然的可见性设计,不仅仅是要将视觉反馈精简到最低的程度,它更多讲究的是在特定的时候给用户提供确定的、有用的内容。
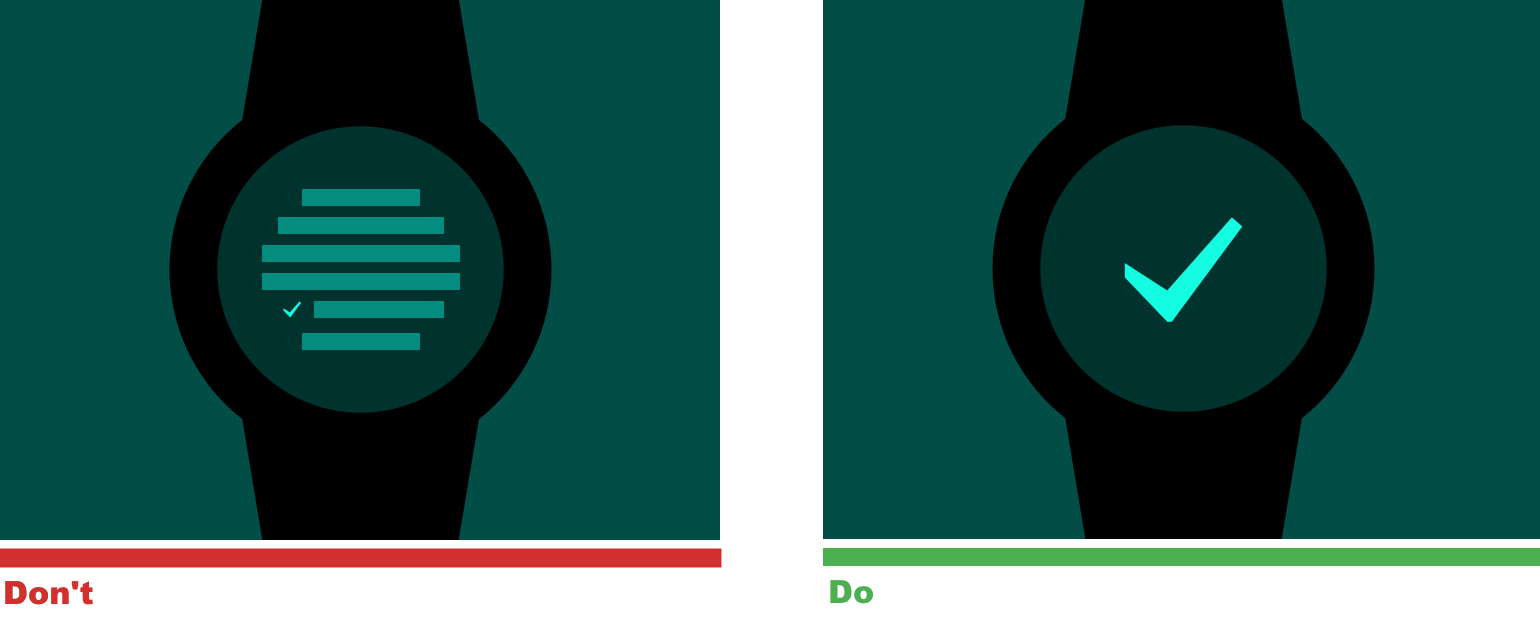
可穿戴设备设计的11个关键技巧
保持界面清晰简洁、易于阅读。

由于屏幕尺寸有限,设计师应该针对最关键的信息进行设计,让用户能在不到5秒的时间内消化全部关键的内容。
可穿戴设备设计的11个关键技巧

智能手表就是个典型,界面和交互都围绕着用户抬手一看的这一瞬间的交互。OneFootball 的Apple Watch 应用就是个好例子,用户一抬手就能看到开球时间和现场比分以及当前进度。
2、为上下文场景而设计
可穿戴设备通常内含一系列专业的传感器,用来计算,也是用来判断场景的,如果你想要呈现一目了然的信息,需要依靠这些传感器来获取环境信息,识别使用场景,计算对应的数据,在此基础上呈现内容。

及时的信息呈现是可穿戴设备的UI设计的基石。Android Ware 版的 Google Now 就是充分利用环境信息的案例。
3、为轻量级交互而设计
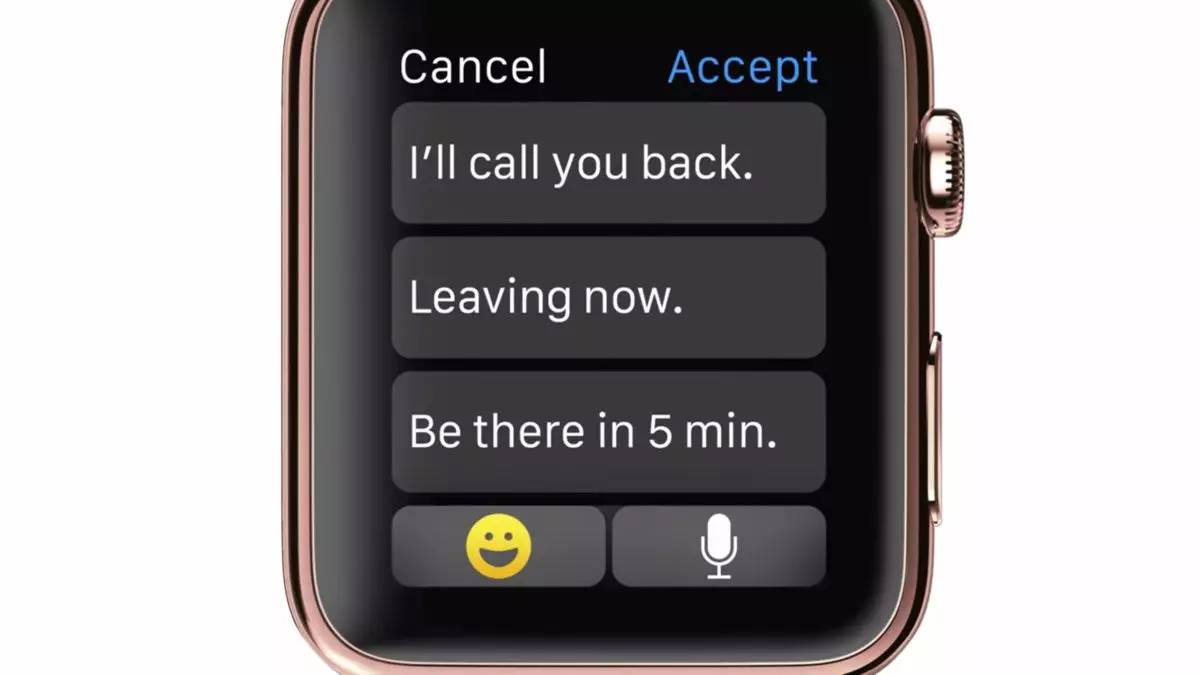
虽然桌面端和手机APP通常都会涉及到相对较长的用户流程,但是可穿戴设备所涉及到的交互大多是快速、高效、见缝插针的。短促是可穿戴设备交互的特色,如果某个流程需要超过10秒来完成,那么你得重新考虑整个流程了。尽量保持界面简单,让交互快速且足够直觉。举个例子,用智能手表收到消息之后,打字是很不现实的选择,最好使用语音输入。

4、保持简单
考虑到可穿戴设备的独特属性,根据著名的KISS 原则(Keep it simple and stupid),我们应该保持克制,抵御住向其中塞入更多功能和信息的欲望。
向其中塞入更多的交互和信息会破坏体验,相反,专注于简单的用例,强化流程帮助用户快速完成任务,会让可穿戴设备的可用性更优秀。
让交互尽量简单,突出单个任务的执行性,一次完成一个任务是可穿戴设备的基本交互规则。

Shazam 的用例就很典型,尽量减少用户操作的步骤,以完成单一任务为基本准则。
5、设计极简的界面
设计极简的界面并不是出于对风格的需求,而是因为用户需要能够直观读取其中的内容,并且能够轻松地同界面进行交互。 从某种意义上来说,极简风是可穿戴设备界面的理想选择。从色彩到排版设计均应该如此:
·鲜明的对比。对比度在小尺寸屏幕上尤其重要,它是可读性的基础,尤其是一些关键性的因素。
·简约的字体排版。具有均匀笔触的非衬线体字体是可读性最高的字体,故而是首选。
·元素之间留足空间。屏幕尺寸有限,合理的空间控制能够让内容最大化地呈现给用户,你需要基于功能和可用性来做调整。
当你把上面的三件事情做好的时候,你的设计在小屏幕上看起来应该还挺不错的。

Runtastic 的APP在色彩的对比度控制上就很符合标准,在黑色的背景下显得足够突出。元素之间的对比度让内容的可读性很高。
6、最大限度地降低干扰
即使是在大屏幕智能手机上,系统通知也常常会影响和干扰用户。在可穿戴设备上,这种干扰带来的破坏性体验会被放大。智能手机在口袋里面发出提示音是一回事,而智能手表在你的皮肤上震动带来的体验,会更加令人烦躁。
可穿戴设备会长时间地和人接触,它的通知对于用户而言是无法忽略的。

为可穿戴设备设计通知需要遵循几个简单的规则:
·尽量将非关键的通知给过滤掉,推送信息的频率尽可能低。不要让可穿戴设备干扰用户的正常生活和工作。
·当你需要实时通知用户的时候,你应该确保通知是重要的、高质量的。你可以以更加令人惊喜的方式来推送通知,如果你了解用户的实际需求的话,这样带来的影响就是积极的。
·允许用户可以配置通知的时间和类型,允许他们在需要的时候轻松禁用通知,或者选择更适合他们自己的通知方式(震动,闪屏等)。
7、更多隐私设置
相比于智能手机和电脑,可穿戴设备和用户更加亲近。所以可穿戴设备需要更加人性化,它也需要显示用户的个人信息,私人的对话和健康信息都存储在其中。但是和隐藏在口袋中的智能手机不同,诸如智能手表这样的可穿戴设备是外在佩戴的,相关的隐私信息非常容易暴露。所以,对于这个问题,有几个建议:
·了解可穿戴设备的显示内容和显示方式。允许默认不显示,或者只显示特定的条目,点击打开之后再显示更多信息。
·通知系统也沿用类似的思路,默认震动,之后再作显示。
8、充分利用视觉之外的界面和交互
“最好的界面是没有界面”这个说法其实尤其适合可穿戴设备。过分关注视觉设计,我们会很容易被自己限制住。尝试充分利用声音和震动等非视觉媒介来传递信息,使用语音来输入等。
9、同其他设备进行交互很重要
可穿戴设备不应该是孤立的存在。你应该让可穿戴设备同其他的智能设备应该是连为一体的一套数字生态系统,并且可穿戴设备应该可以从整个系统中受益的。例如智能手表应该能够通过手机来控制,智能手表可以作为健康数据搜集的终端,从而输出到其他的设备上,帮助医生和用户本人更好地了解健康状况。

10、确保能够离线使用
就像其他的数字设备,可穿戴设备如果离开网络就不能使用是绝对不被允许的。当它离开网络支持的时候,应该能够保留核心的功能。
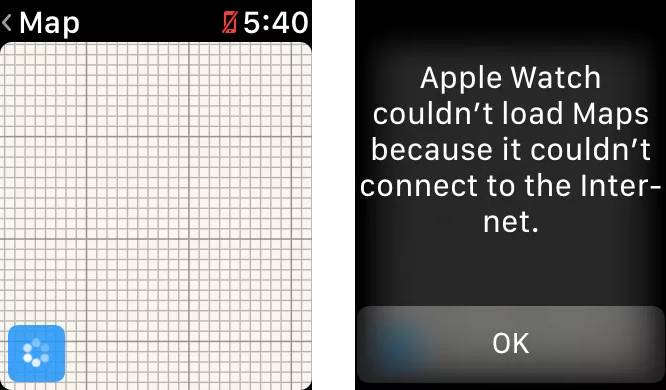
可穿戴设备设计的11个关键技巧
Apple Watch 没有离线地图功能,当它没有网络连接的时候,就无法加载。

11、探索可行性
在设计可穿戴设备上的APP的时候,应该充分考虑到平台的限制,并且有前瞻性地计划、探索更多的可能性。钻研SDK中所提供的额外的功能,哪些构思是可能在后续升级中实现,哪些不行。比如下面的Apple Watch 的动效设计就很棒,但是其中有一些是不太可能在实际开发中做出来的。
结语
今天所谈及的这些设计的规范可能并不复杂,虽然它们都只是方向性的,但是对于可穿戴设备而言非常重要。